So Node.js is really cool if you have to do the rapid prototyping, and that is why I decided to use it in our demo for the Vivatech TechCrunch Hackathon at Paris.
Altough I have never used Node before, I was quickly able to setup a new Node.js project and get it running. I was also able to integrate Express framework for all the routing and server logic.
However, when I decided to deploy the app to Azure app service, I found it really hard and confusing to do so. In fact it took me almost more time to deploy this tiny app than finish all the initial setup and coding. To start with, the documentation is really confusing and do not provide a simpler way to do the deployment. On the top of it, if you are not following the Microsoft documentation to create the node.js app, and you have done it on your own, it is almost impossible to be able to deploy the service to cloud.
However, after couple of trial and errors, I found the most optimum way to do the deployment, and avoid all the possible pitfalls, and have decided to write a blogpost about it.
If you are here to see how to write your first Node.js express app, this is the wrong place to lurk in. This blog post is only about deploying the service to Azure app service using Visual Studio Code.
Actually doing this is really easy, once you know how to do it. And that's the catch!
So first, Install Azure App Services plugin in Visual Studio Code!

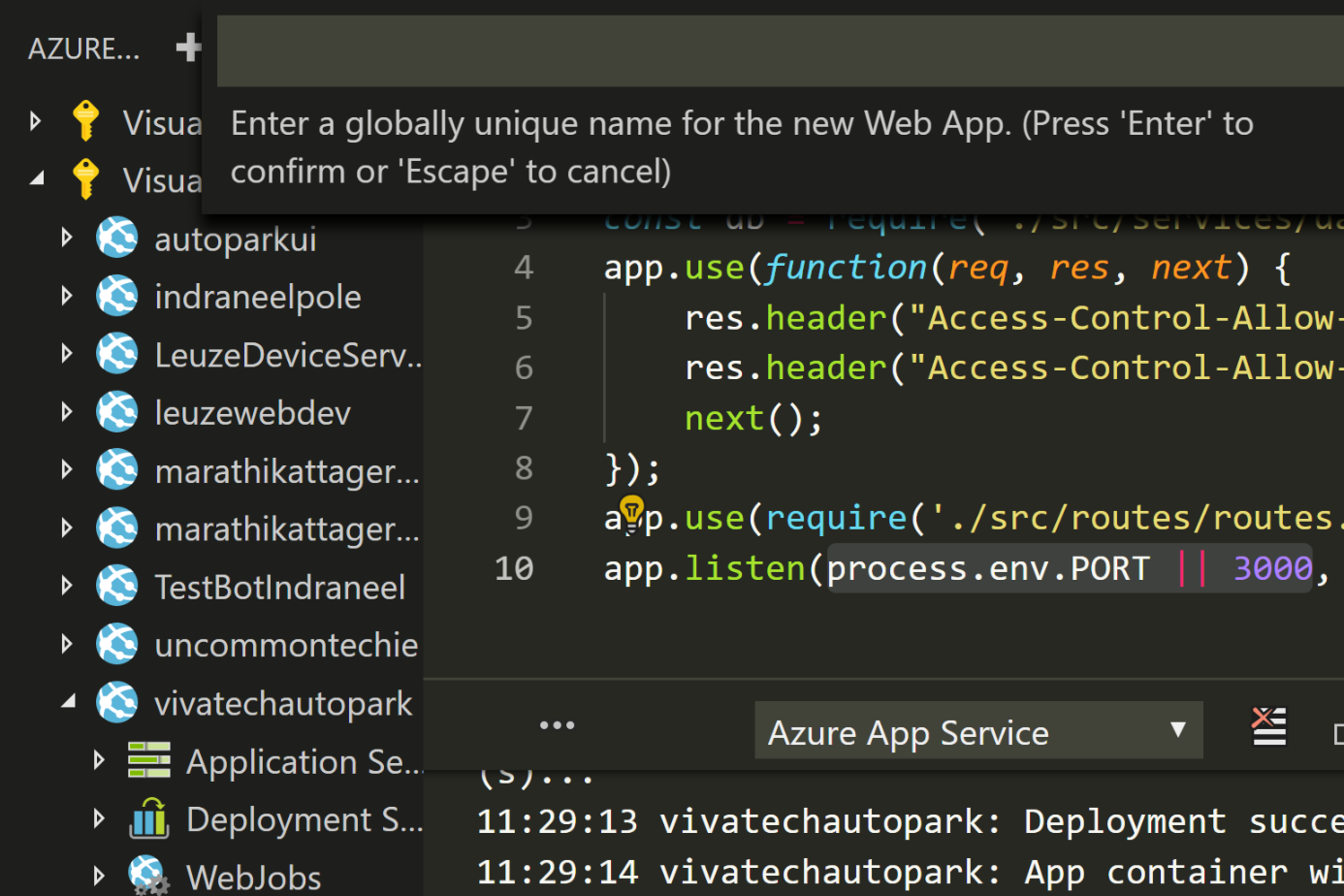
Once you install it, you will see the Azure icon on left side (Might need to close and open the VS Code). Open the tab, and connect to azure subscription. Once you are connected to azure subscription, you see your subscription.
Add a new app to your subscription, it will take you through the whole process of creating resrouce group, app service plan, and yada yada yada!!

Once you do it, it is really easy to deploy your code to app, just by right clicking on the new app service, and saying deploy to app. this will pop up a box on top and ask you the folder to select. BUT BEFORE YOU DO THAT!
THERE IS A CATCH!
You need to make sure you have added the web.config file to your project. Without adding this file, your app will show you strange error such as app is unavailable. I copied the file from the github samples nodejs-docs-hello-world-master
Another Tip: Make sure to use process.env.PORT || 3000 in your app.listen function inside server.js instead of hardcoded 3000. This environmental variable you can set to application settings, either from VS Code or Portal. Just the hard coded port number, does not work in cloud!
And that's it. You are done!