Some developers know and some do not know that Silverlight has by default one Main thread. Depending on you application many other threads can be span. But there is always only one main thread which is responsible to render the UI objects on the page. This thread is called UI-thread and similar even the same thread model can be found in any UI platform.
So, in typical scenario which includes invoking of a Web Service operation there is UI thread and a web service operation invoking thread. This ensures that UI elements like animations (storyboards) are smoothly rendered while other threads in the application are doing their job.
All this sound trivial, but there are some hidden details here which could be very, very useful and interesting for every developer.
After the service operation returns, the result is dispatched on the UI-thread. Fortunately you need to evaluate this result and perform some bindings to update the UI. This moment of time is exactly the critical one. When binding process starts everything you do in converters and everything Silverlight controls are doing is done on UI-thread.
Imagine now, you have some animation running at the moment when binding starts. If the binding implements some heavy calculations the animation will, you probably assume, not run smooth as expected.
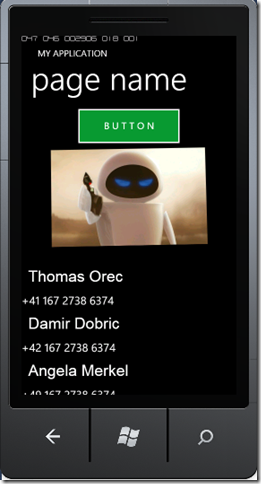
Here is one example:

The picture above shows application which has running a storyboard and binds some data to the list by using of one converter.
public class MyConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (MainPage.IsSlowModeEnabled)
{
double res = 12.334;
for (int n = 0; n < 3000000; n++)
{
res*= res;
}
}
return value;
}
}
The converter does nothing if IsSlowModeEnabled set on false, what is by default. When the user press a button this variable is set on true and binding start a heavy calculation. If you compare how smooth the animation works in this two cases, you will notice that animation stops totally while converter is running.
Today, industry applications looks in average very bad and almost nobody think bout this issue. But, soon applications will look better, for sure. One could ask question now: If such rendering is that bad on a desktop, what can we expect on platforms like Windows Phone?
Windows Phone has by default two threads: Main (UI) thread and Renderer. Renderer thread cannot be seen in debugger and it is in play when some animation (storyboard) is running.
That means (simplified), as long your binding is running in UI-thread in even heavy converter, all active animations will be rendered in Renderer-thread.

This Silverlight feature is on Windows Phone different than in the Silverlight desktop version. It is build on top of Direct X 10 and WDDM 1.1. Note that this feature will not work in emulator on WDDM 1.0 and lower. In this case animation will be rendered just as in desktop Silverlight on UI-thread.
Posted
Sep 01 2010, 12:44 AM
by
Damir Dobric