When working with jQuery Mobile applications you will have to include jQuery Mobile related assets in the javascript or HTML file.
Following HTML snippet shows how to do that:
| <!DOCTYPE html> <html> <head> <title>DAENET’s Monodroid jQuery Mobile Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="jQueryMobile/jquery.mobile-1.0b2.min.css" /> <script type="text/javascript" src="jQueryMobile/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="jQueryMobile/jquery.mobile-1.0b2.min.js"></script> </head> <body>
<a href="http://daenet.de" data-role="button" data-theme="a" data-icon="star">Theme a</a>
<a href="http://daenet.de" data-role="button" data-theme="b" data-icon="delete">Theme b</a>
<a href="http://daenet.de" data-role="button" data-theme="c">Theme c</a>
<a href="http://daenet.de" data-role="button" data-theme="d">Theme c</a>
<a href="http://daenet.de" data-role="button" data-theme="e">Theme c</a> <body> |
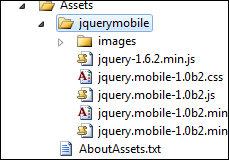
To make this working, you will have to add all jQuery related staff to assets folder.

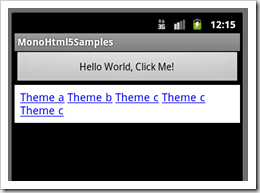
This is in fact all you have to do to make it running. Unfortunately this example will not work on Android, but it will work on Windows Phone, Windows 8 and common desktop based web application. When you start the code shown above, you will see following result:

This means that jQuery has not been loaded correctly.The reason for that is that Android asset loading routines are case-sensitive. If you carefully take a look on the
name of jquery-mobile asset folder you will find this name: “jquerymobile” (see picture above).
All include files use name jQueryMobile:
<link rel="stylesheet" href="jQueryMobile/jquery.mobile-1.0b2.min.css" />
To make it working change all of them as shown below:
<link rel="stylesheet" href="jquerymobile/jquery.mobile-1.0b2.min.css" />
<script type="text/javascript" src="jquerymobile/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="jquerymobile/jquery.mobile-1.0b2.min.js"></script>
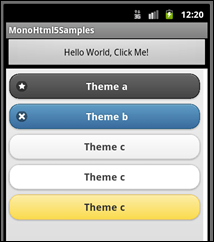
Start application again and this is the result:

Recap: If you are implementing the HTML5 application which should support all platforms, you should build everything case-sensitive.
Posted
Sep 18 2011, 02:23 PM
by
Damir Dobric