Azure Api App is build on top of Web Api technology and provides a powerful and flexible framework to build REST based services. When building an API One of important requirements is documentation. This is some kind of WSDL in the world of SOAP. For more information about swagger, please take look here.
Interesting with this tooling is that automatically documentation build with very nice UI is fully integrated in in your API. That means to build a documentation you don’t have to installed anything, but required Visual Studio Plugin. This Plugin is currently in preview and will be integrated in Visual Studio 2015.
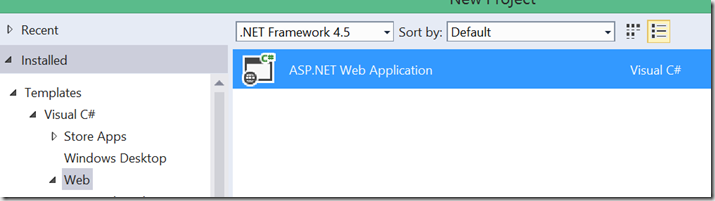
To build API documentation do following. We assume that your project is created from Web Application project template:

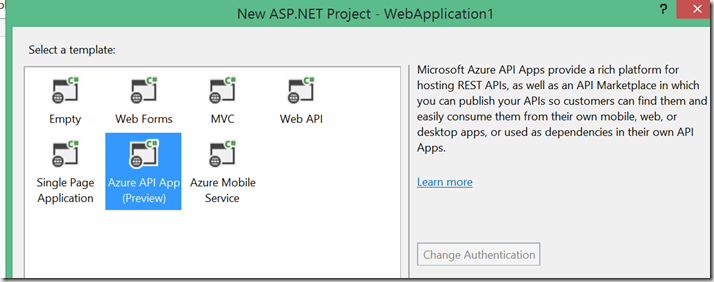
Then chose “Azure API App”

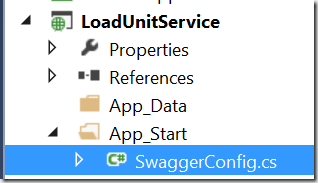
This will create a HelloWorld project with the SwaggerConfig.cs file.

Open that file and do few changes. First create following method, which will return the XML documentation file. The code shown below shows in yellow parts which might be in your case different.
private static string GetXmlCommentsPath()
{
return String.Format(@"{0}\bin\LoadUnitService.xml",
AppDomain.CurrentDomain.BaseDirectory);
}
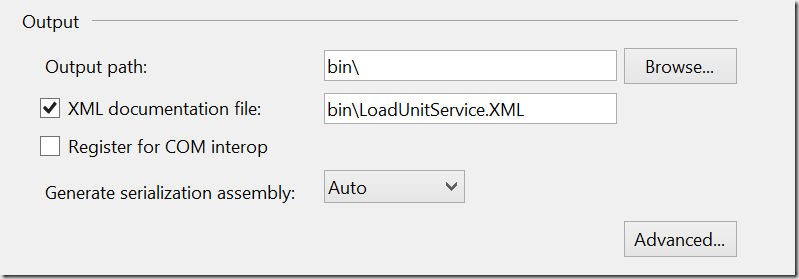
This method will work only if you have activated generation of XML-documentation in Visual Studio project settings.

Then paste following code in the method Register():
public static void Register()
{
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "LoadUnitService");
c.IncludeXmlComments(GetXmlCommentsPath());
}
.EnableSwaggerUi(c =>
{
}
}
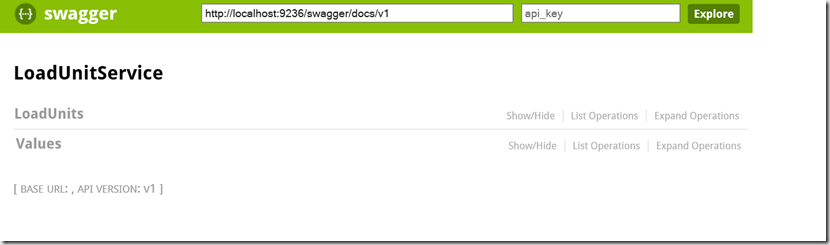
Build the application, hit F5 and navigate to http://localhost:9236/swagger (your one might be slightly different). Note the suffix “swagger”. As first you will see list of all your controllers:

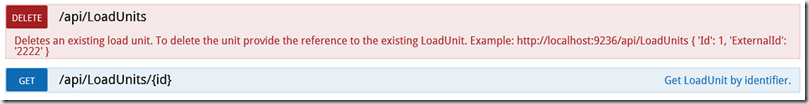
Click on one of them and you will get the list of operations. As you see they have comments which are generated from source code.

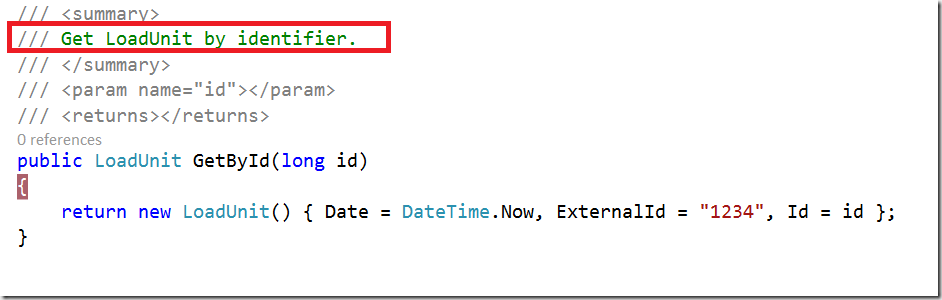
Here is the comment which generates the description of the operation GetById.

Posted
Apr 10 2015, 10:38 PM
by
Damir Dobric