It has been some time that I have been working on improving a cross platform application which has been built using Sencha Touch and Cordova. The application originally had Sencha Touch 2.2 framework, and I managed to upgrade it to Sencha Touch 2.4.2 framework. This improved some of the functions of the application, however, to a great surprise it made the application performance worse rather than improving it.
I realized it is because of the way some of the functions written in the code originally which are actually hacks (Not really, but rather a way to pass the limitations of Sencha framework) and are not needed at times with the latest framework version.
There are native interactions, that were previously written in the application because there Sencha was supporting it, and are now shifted completely to Cordova. There are code snippets which are there to support older Sencha syntax. And then there are loops that can be improved.
In this post, I am going to cover a hack that improved the performance of my application significantly.
JSON v/s Ext Encode/Decode
Ext.encode and Ext.decode is Sencha’s version of JSON.stringify and JSON.parse. This is necessary where native methods are not available. However, with all the new browsers, and compatible mobile web rendering engines, JSON native methods are accessible and And on such platforms, using Ext.encode and Ext.decode for example, slows down the user interaction with application.
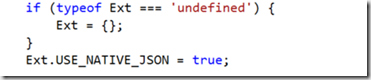
To overcome this, before loading any Ext JS function from the framework, we can create the Ext array and then setting the native JSON flag to true on this. This allows application to rely on the browser and web rendering engine to make JSON encoding and decoding as fast as possible rather than relying on the framework.
Here is the code snippet which should be added to index.html file before loading any of the Ext JS framework methods.

In my application this has made the performance of the application visibly better.
Posted
Mar 21 2016, 06:18 PM
by
Indraneel Pole