As you might already know, AForge is a .NET library for Image Processing. A lot of people prefer using .NET wrapper for OpenCV known as EmguCV, and no doubt it has stronger image processing capabilities. However, being a wrapper, it has its own limitations and sometimes AForge proves to be a better choice than EmguCV, for example while trying to process an image in Universal Windows Application. I am not going to discuss the comparison between AForge and EmguCV, I am just going to talk about how to use AForge with custom filters for object detection.
AForge comes with a lot of out of the box shape detection methods such as whether the blob is circle, triangle and so on. On the other hand it also has BlobsFiltering method that can detect object based on minimum width, minimum height, maximum width, and maximum height. But what if you have to detect a shape based on custom features. Such as ratio of height to width, or specific color, or anything else. In such case, custom filters come handy.
AForge provides Filtering class called BlobsFiltering. While one can use this class directly to filter blobs using width and height of blob. However, you can pass a custom filter that inherits from IBlobsFilter interface.
Before diving into the code, some background – I have used AForge not in usual .NET environment but the new .NET Core environment which is the environment for UWP applications. The library for .NET Core is available on GitHub. Why is this important? Because it gives us the infinite opportunity to use AForge with not only usual Forms or backend applications, but also with Phones, IoT devices such as Raspberry Pi, and even HoloLens to not only detect and identify objects, but to use machine learning algorithms such as supervised perceptron learning to make these vast variety of devices “Intelligent”.
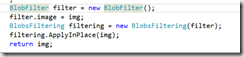
Now, I have created a sample filter called BlobFilter that inherits from IBlobsFilter interface. Here is how it looks -

I am checking if the blob that is detected is triangle, circle, quadrilateral or convex polygon, and if it is, then I remove these from the image. If the check method returns true, it means the object should be removed from the image.
Then I create a BlobsFiltering object with this filter. And then, I just apply the filter on the image. It gives me the image without the shapes that I mentioned.

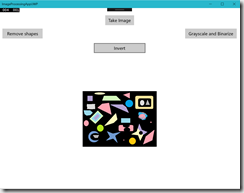
To show the example, here I uploaded the sample image from AForge website in my application -

And when I click on Remove shapes button, I get the output -

The two circle like objects are actually elliptical and thus are not removed from the image.
Using machine learning functions, this custom filter can be made really advanced where it can remove more complex figures such as numbers, characters, or even real world objects like cars, chairs, etc.
Next time I will talk about how we can use supervised learning algorithm in AForge to create the custom filters that can remove more complex shapes.
Tip – If you are new to Image processing and confused about what does it mean by blob, well, a blob is any object that is detected by the algorithm inside the image.
Posted
May 24 2016, 03:08 PM
by
Indraneel Pole