Setting app icon is usually very straight forward task in application development, and thus should not require a dedicated blogpost for this. However, while using Apache Cordova in Visual Studio environment, it becomes slightly tricky.
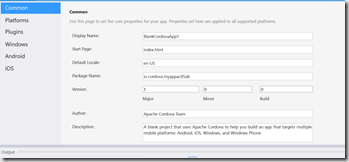
So, why is it tricky? That is because Visual Studio TACO (Tools for Apache COrdova) shows the config.xml file differently than you usually see XML file. It shows all the important configurations such as plugins, version, name of the application etc. in a user friendly interface -

However this doesn’t show where the icon should be set. To do so, you need to see the actual XML code and make changes there.
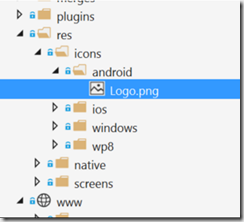
First, add the icon image in your application’s res folder under the platform that you are using. for me it is Android.

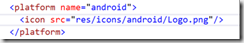
Once that is done, right click on config.xml and click on view code (Can also be done with F7) Now here, inside every platform attribute, you will have an icon attribute. Add your icon path as source here. You can optionally select density (For Android) or width and height (For iOS and Windows).

And that’s all. The icon is set for the application.
Posted
Jun 02 2016, 04:45 PM
by
Indraneel Pole