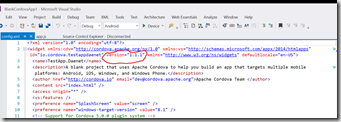
The version of your Cordova application is always mentioned in config.xml file of the application. This is inside the Element “widget” with Attribute “version”.
One might need to read this version of application inside the application code itself for various reasons, and to do so you need to read this from config.xml file.

Now, to do so, one can either write their own function in native JavaScript to go through Elements of XML and their Attributes until and read the value of version attribute. This I will talk about in my next post.
One can however, also use an out of the box plugin that does this task for them. I really like the plugin system of Cordova and the ease with which it is integrated in Visual Studio Environment.
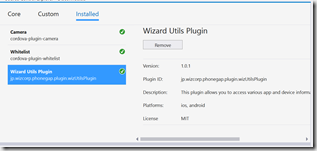
An open source plugin called wizUtils is capable of providing general utility functions to access information from the native OS including reading the version of application. In this post, I am going to talk about how to use this plugin to read application version -
1. Double click on config.xml file in Visual Studio Solution Explorer. Go to plugins tab, click on custom, select git, add this link in the address bar, and enter. The plugin will be added to your application.

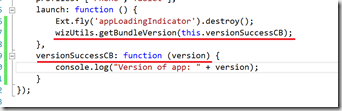
2. Go to your JavaScript file. As I am using ExtJS framework in my application, I am going to read this version inside app.js file of the application. Call wizUtils.getBundleVersion(successCallback) method of wizUtils class. Here successCallback is callback function that decides what to do with the version. In my case I am simply logging this function to the console to show.
Here is how the code for this looks -

Warning – If you are using Ripple Browser for testing your application, this plugin won’t work. This has to be tested on a physical device or Android Emulator.
Posted
Jun 16 2016, 03:15 PM
by
Indraneel Pole